Javascript Nedir?
Her an gelişen teknolojinin içindeki web sayfalarının, son dönemlerde güzel şekillerde süslenmesi, geliştirilmesi ve kullanım kolaylığı yaratması açısından web uygulamalarında farkında olmasak bile sıkça karşılaştığımız bir kavram javascript.Peki nedir bu javascript?
Bu sorunun yanıtını açıklamak konuya aşina olanlar için aslında basit. Ama web programcılığına yeni başlayan veya başlamak isteyenler için işin birazcık daha temeline iniyoruz;
Web sayfaları, masaüstü programlarının yanı sıra biraz daha farklı yapıya sahip olan yapılardır. Peki nedir bu fark?
Bir masaüstü uygulaması, bilgisayarımız üzerinde çalışmaya başladığı andan, bizim onu kapattığımız ana kadar çalışırlar ve bizim işlemlerimizi gerçekleştirmemizi sağlarlar. Web sayfaları ise onları çağırdığımız anda, kaynak kodları web server ve yorumlayıcılardan milisaniyeler içerisinde geçerek, bizim HTML adını vermiş olduğumuz bir dile render edilerek sayfayı isteyen tarayıcıya gönderirlirler. Bu kodların bizim tarayıcımıza geldiği an, web sayfasındaki bütün kodların çalışıp, işlemleri yapıp bize sonucu geri döndükleri ve tüm işlerin bittiği andır. Yani herşey milisaniyeler içinde gelişitikten sonra sayfalar bize sadece statik (durağan) bir görüntü sunarlar.
İşte Javascript tam burada devreye girer. Bu karşımıza sunulan, HTML kodlarından oluşmuş görüntüyü dinamik hale getirmemize yarar bir nevi. Mesela web sayfasındaki bir nesneyi sürükleyip, sayfa içindeki başka bir alana bırakabilmek veya sayfa içindeki bir resmin üzerine geldiğimizde, yeni bir sayfa açılmaksızın resmin büyüyp ekranı kaplaması bu dinamizme örnek olabilir. Tüm bu dinamizmi yaratan kavram javascript'tir.
Peki bu nasıl olur?
Javascript, HTML kodlarının arasında yazılıp tarayıcıya gönderilir. Tarayıcılarımız, bu kodları alıp yorumlayarak ekrandaki HTML nesnelerinin yer değiştirmesi, özellik değiştirmesi gibi işlemleri yaparlar. Yani javascript kodları, sunucumuzda yorumlanmak yerine, bizim bilgisayarımız üzerinde çalışırlar. Tüm bu dinamizmi yaratan olay da budur.
Sayfalarımıza nasıl ekleriz?
Javascript kodlarını, HTML sayfalarımıza eklemek için 2 yöntem mevcuttur.
İlk olarak HTML kodlarının arasında, "<script type="text/javascript">// Kodlar..... </script>" şeklindeki taglardan yararlanabiliriz. Küçük uygulamalarımız için yazması kolay bir yöntem olabilir. Fakat satırlarca uzayan animasyonlar v.b. uygulamalarımız için ideal olan, kodlarımızı ayrı bir dosyada yazarak, HTML içindeki, "<head></head>" etiketlerinin arasına, "<script type="text/javascript" src="benim_dosyam.js"></script>" etiketlerini ekleyerek kodlarımızı tanıtmamız mümkün.
Nasıl yazarız?
Javascript, php gibi dillere aşina olanlar için çok ta zor olmayan bir yazım yapsına sahiptir. İlerleyen sayılarımızda, javascript'i öğrenmeye başlayacağız.
Javascript’de class tanımlama ve diğer class işlemleri
ES6 ile beraber kodlama hayatımıza giren
javascript’de class tanımlama ile OOP javascript için daha okunaklı kod
yazmamıza yardımcı olacak bir adım daha atılmış oldu. Eğer typescript
kullanıcısı iseniz zaten ben kullanıyorum Typescript’de diyebilirsiniz
fakat biliyorsunuzki typescript’de OOP yazdığımız tüm kodlamalar
javascript’de karşılığı ne ise ona çevriliyor daha önce bir class tanımı
için compile sonrasında function’lardan faydalanarak bir class tanımı
ortaya çıkarılıyordu fakat bundan sonra typescript’de class tanımlarımız
compile edilirkende class tanımlı olarak compile edilecektir(Eğer
TypeScript target’i es6 olarak seçildi ise bu söylenenler geçerli).
Fakat bir durum kesinlikle unutulmamalıdır kullanacağınız projenin çok
eski versiyon tarayıcılarla çalışan bir müşterileri var ise
önerilmemektedir nedenini ise alttaki tabloda kolayca görebilirsiniz.
Yavaş yavaş class tanımlarının nasıl yapıldığına nasıl kullanılabildiğine ve neler yapabildiğimize gözatalım. Örneklerimizde Person sınıfı üzerinden ilerleyeceğiz.
class Person {
constructor(name, surname){
this.name = name;
this.surname = surname;
}
}
Not: Bir class içerisinde bir tane constructor tanımlanabilir üstteki kodda tanımlandığı gibi constructor‘dan almak zorunda değilsiniz verileri. constructor‘dan herhangi bir parametre alınmadığını varsayalım o zaman this.name = “” gibi bir tanımlama ile name alanını tanımlamış ve varsayılan olarak bir değer set etmiş oluruz. Eğer constructor bir method içerisinde parent bir class içerisinde tanımlı olan constructor‘u çağırmak istiyorsak o zaman super() şeklinde bir kullanımla ilgili çağrı işlemini gerçekleştirmiş oluruz.
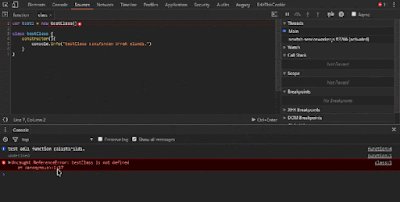
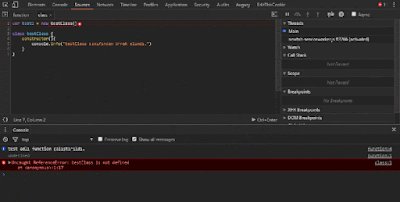
Bir class tanımı yapılmadan önce ilgili
class’dan örnek alınamaz fakat function tanımından önce ilgili
function’u kullanabiliyorduk.
Class Tanımlama Sözdizimleri
Class tanımı named(isimli) ve
unnamed(isimsiz) olarak yapılabilmektedir. İkisi arasındaki fark unnamed
tanımlı class’ların gövdesi değişken adı ise belirleniyor yani person1
class’ın gövde ismi olarak ayarlanıyor. Fakat person2 değişkenine named
yöntemi ile class tanımı yapılmıştır böylelikle new person2 dediğinizde
gövde isminin Person olduğunu görebilirsiniz.
var person1 = class {
constructor(){
this.name = "Murat";
this.surname = "Öner";
this.age = 26;
}
}
// named
var person2 = class Person {
constructor(){
this.name = "Murat";
this.surname = "Öner";
this.age = 26;
}
}
Method tanımlama
Function tanımlamadan tek farkı function önekinin method tanımında yer almayışıdır direk metod adı girerek gerekli tanımlama işlemini yapabilirsiniz altta bununla ilgili fullName adında bir method tanımı yer almaktadır. fullName adındaki metodumuzun işlevi ise name ve surname adındaki property‘leri birleştirip geriye döndürmektir.
class Person {
constructor(){
this.name = "Murat";
this.surname = "Öner";
this.age = 26;
}
fullName(){
return `${this.name} ${this.surname}`;
}
}
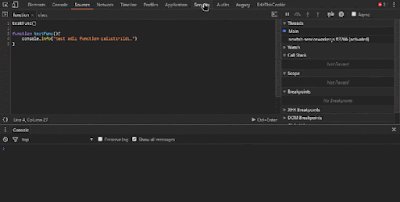
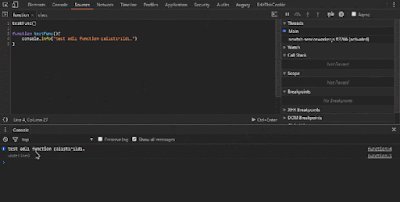
Static Metod Tanımı
Her programlama dilinde yer alan ve OOP‘un vazgeçilmezlerinden biri olan class nesnemiz içerisindeki bazı metod yada property‘leri static tanımlayarak sınıf örneği almadan kullanabiliyoruz aynı durum şimdi javascript‘deki oluşturduğumuz class‘lar içinde geçerlidir. static belirteci sadece metod’lar için geçerlidir. Böylelikle new Person() diye herhangi bir örnek almadan Person.test() şeklinde static metodlara erişebiliyoruz.
class Person {
constructor(){
this.name = "Murat";
this.surname = "Öner";
this.age = 26;
}
fullName(){
return `${this.name} ${this.surname}`;
}
static test(){
return "Static test metodu";
}
}







0 yorum